Is there a way to control the padding/size of the toggle buttons? · Issue #1 · csells/flutter_toggle_buttons · GitHub

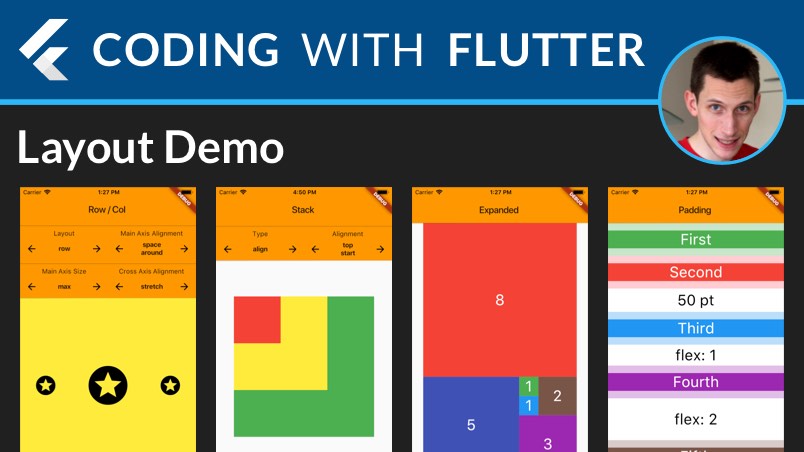
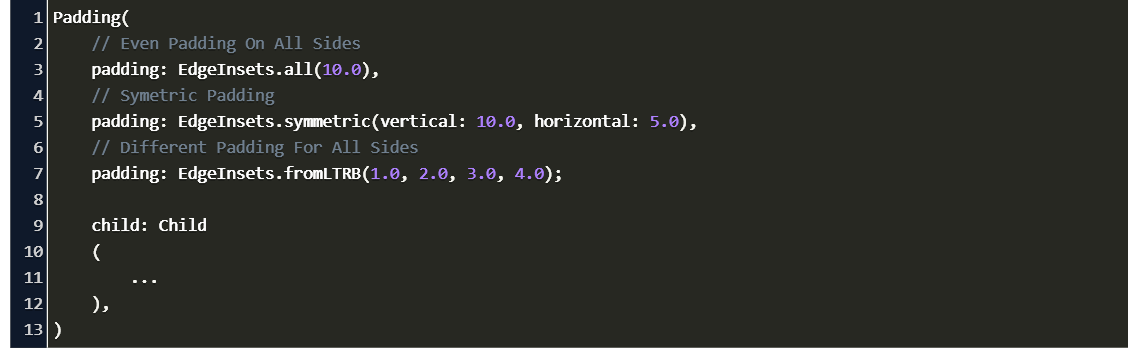
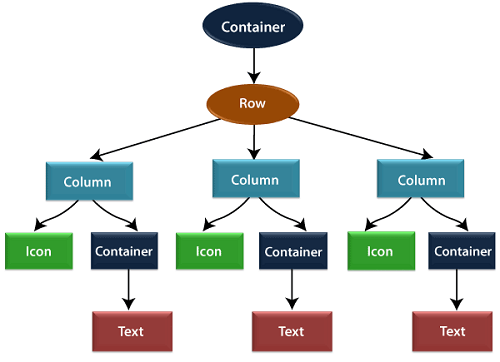
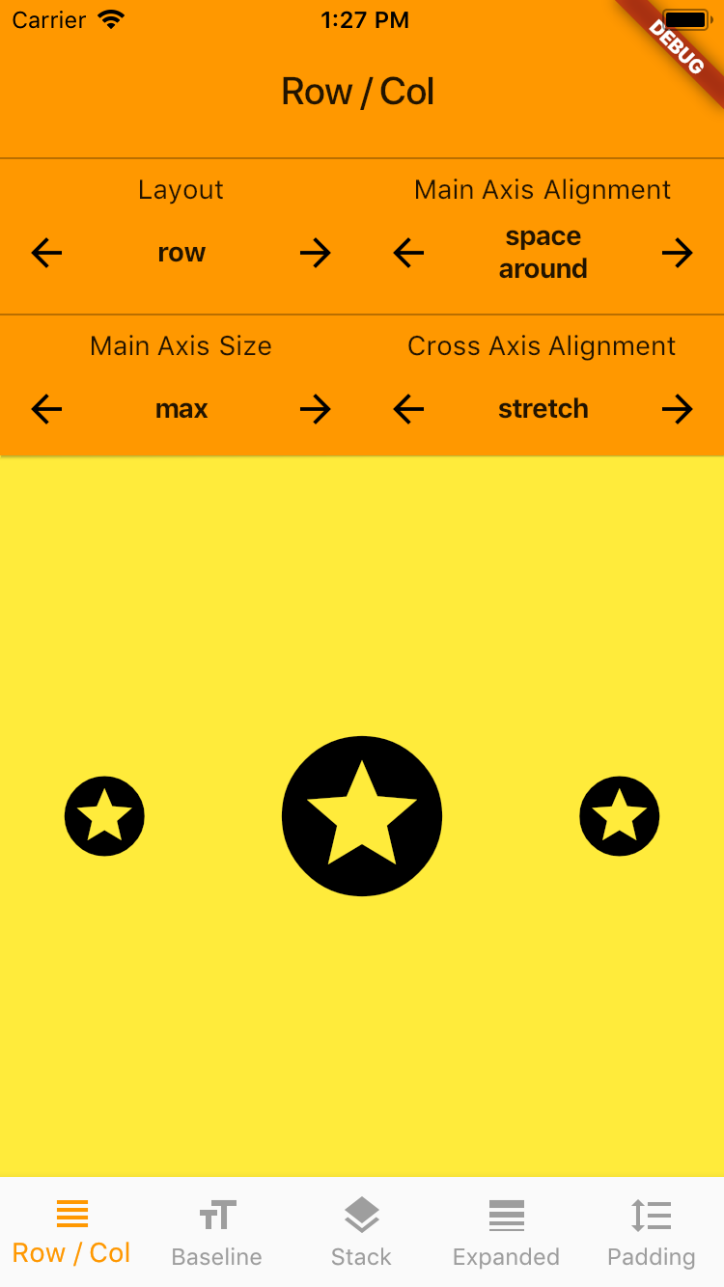
Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding | by Andrea Bizzotto | Code With Andrea | Medium

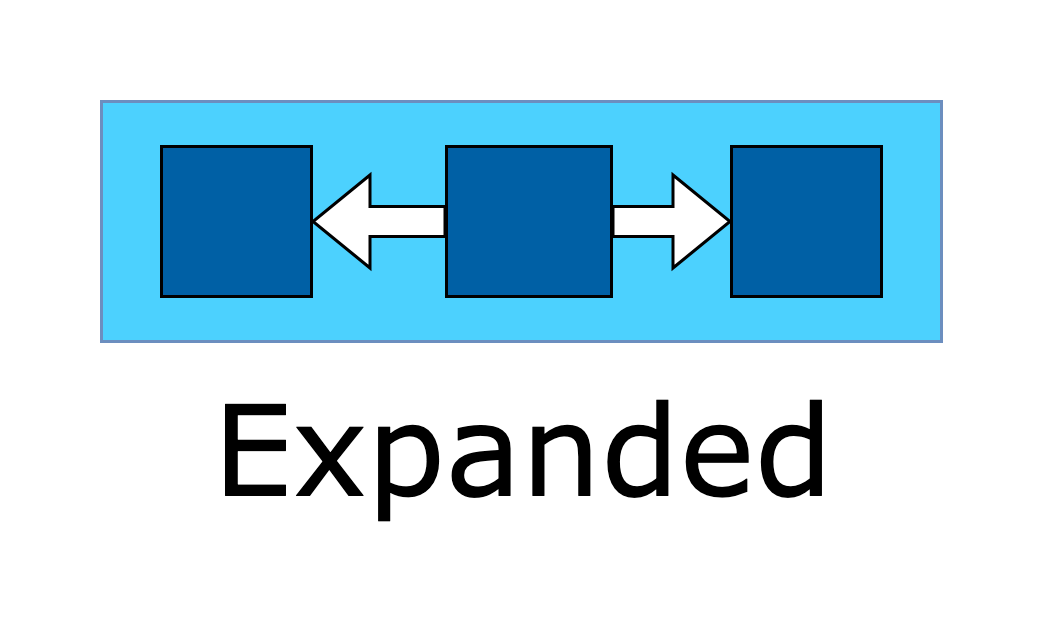
Flutter Expanded Widget. Helping you fill your rows and columns | by Suragch | Flutter Community | Medium