Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

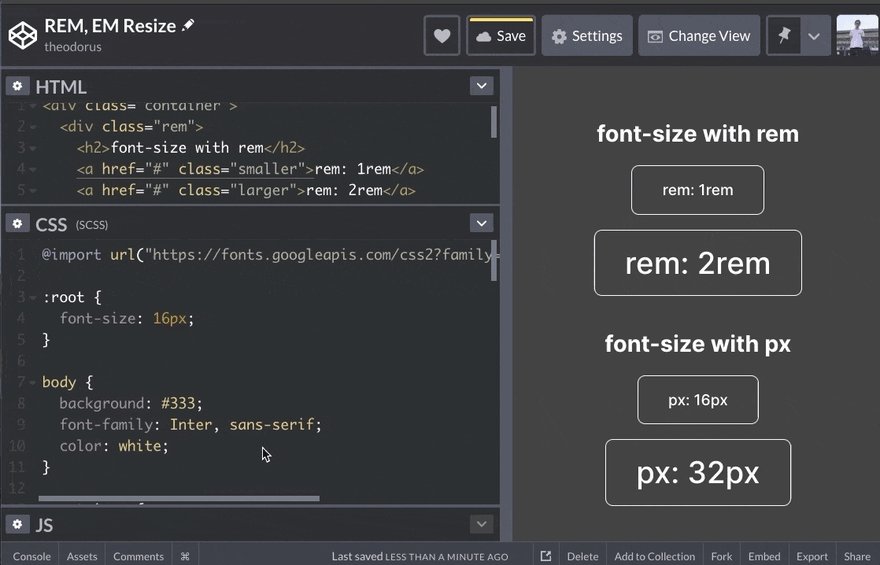
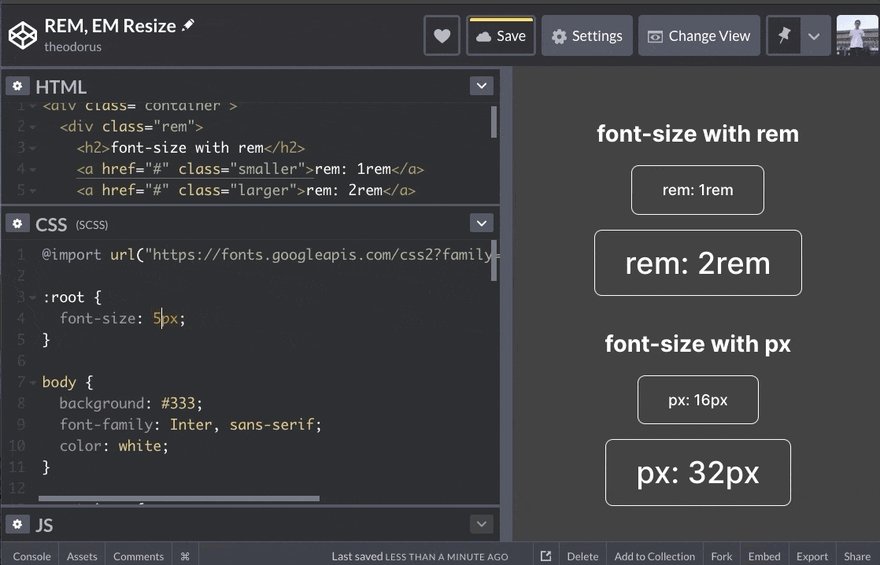
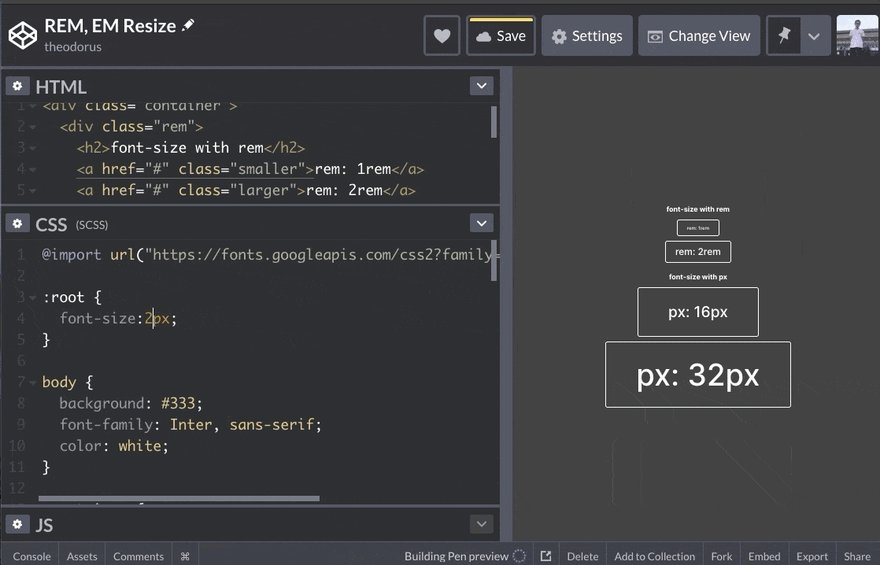
Kevin Powell on Twitter: "If you set padding with ems, it will automatically change when changing the font-size of that element, helping keep the proportions. Play with the code: https://t.co/Molq1UBimB Watch a

Amazon.com : BOO ACE Re: Zero Rem 3D Anime Mouse Pads with Wrist Rest Gaming Mousepads 2Way Skin (MK0017) : Office Products